What is Shadow DOM in LWC
Let's try to understand a bit about Shadow DOM with respect to LWC.
Let's try to understand DOM before we jump on to Shadow DOM.
When we send a request to the server (by on-click of a link or button) the server is going to respond back with a response.
The response that we get back will be in HTML and it's on to the browsers to understand it and display it back to us in user understandable format.
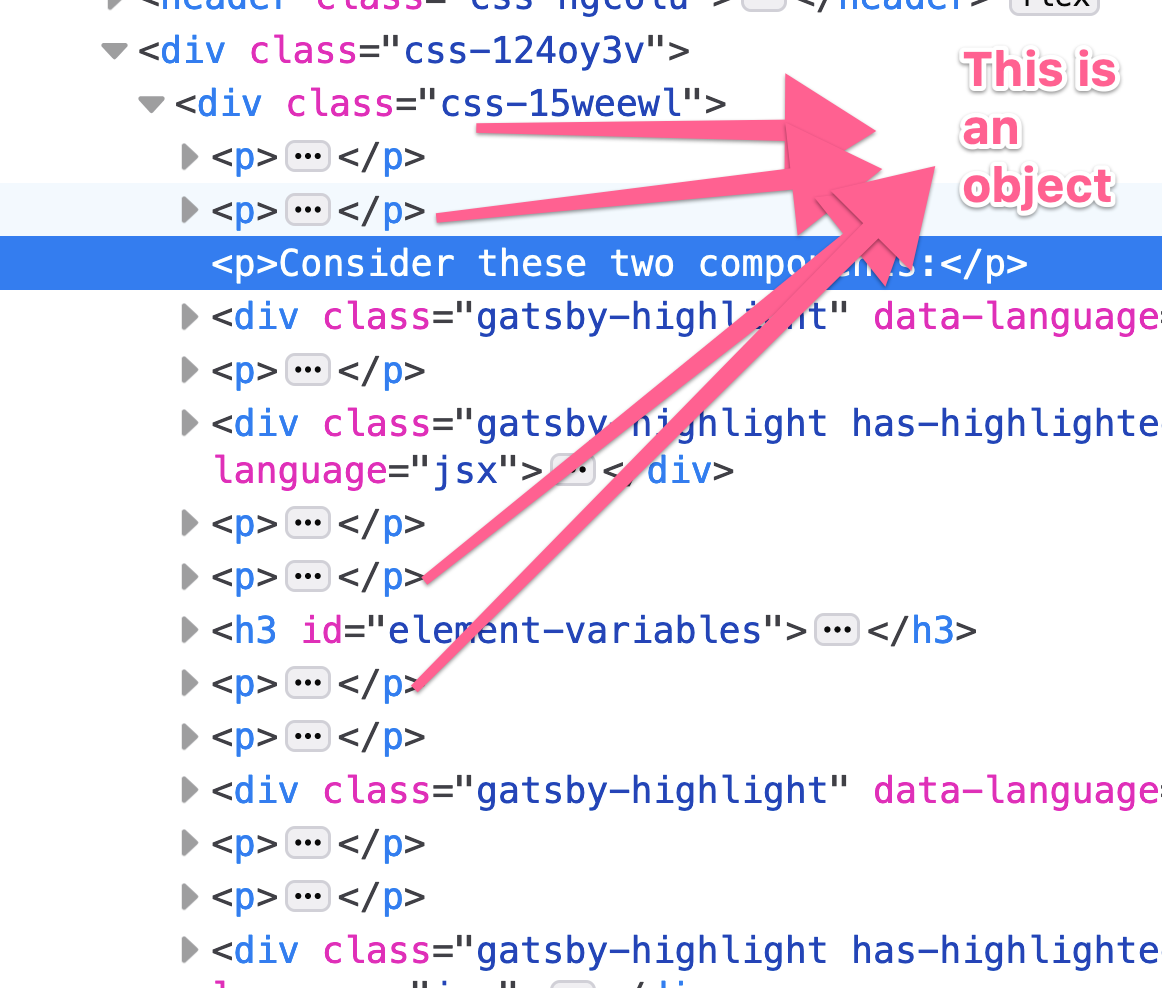
If you look at the response that we get back, it is going to a document full of objects.

When we employ Lightning Web Components, each and every component is going to have its own template file.
All the mark-up code has to be placed between the opening and closing tags.
Eventually, we will be making Ajax requests, UI will be built dynamically, DOM will be generated and the components will be rendered.
The DOM that is generated inside a Web Component is called Shadow DOM.
Shadow DOM is different from the usual DOM.

We get regular DOM from the server. Shadow DOM is the mark-up that is generated inside a web component alone.
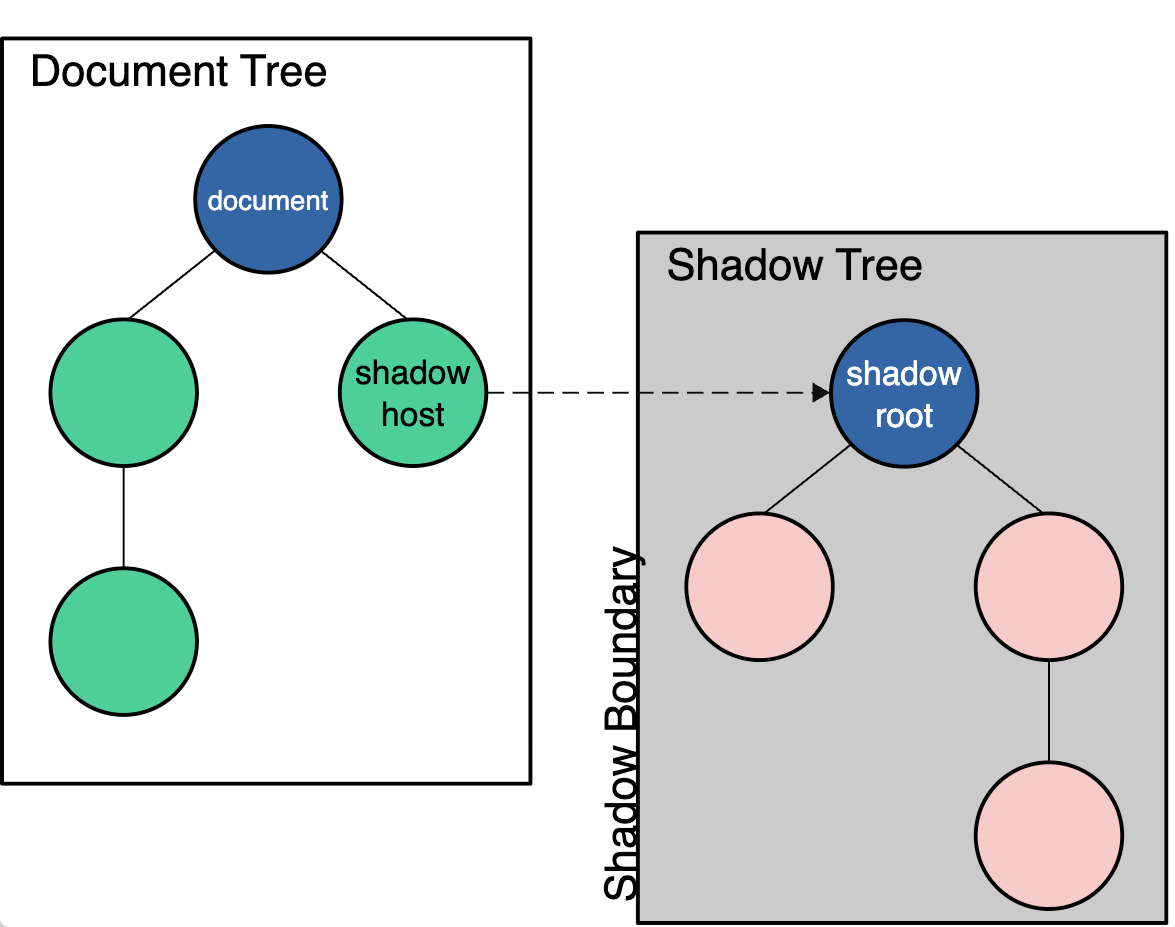
There are a few other terminologies also that we need to understand.
- Shadow Host
- Shadow Boundary
- Shadow Root
- Shadow DOM
- Shadow Tree
Hope this helps!