Building Form With Multiple Steps in LWC
Building Form With Multiple Steps in LWC

When we work with an object that has multiple fields, it’s a suggested practice that we split the form into multiple screens.
Let's say we have 150 fields in an object, in that case it’s a better practice to show 10 fields per screen, which boils down to 15 screens.
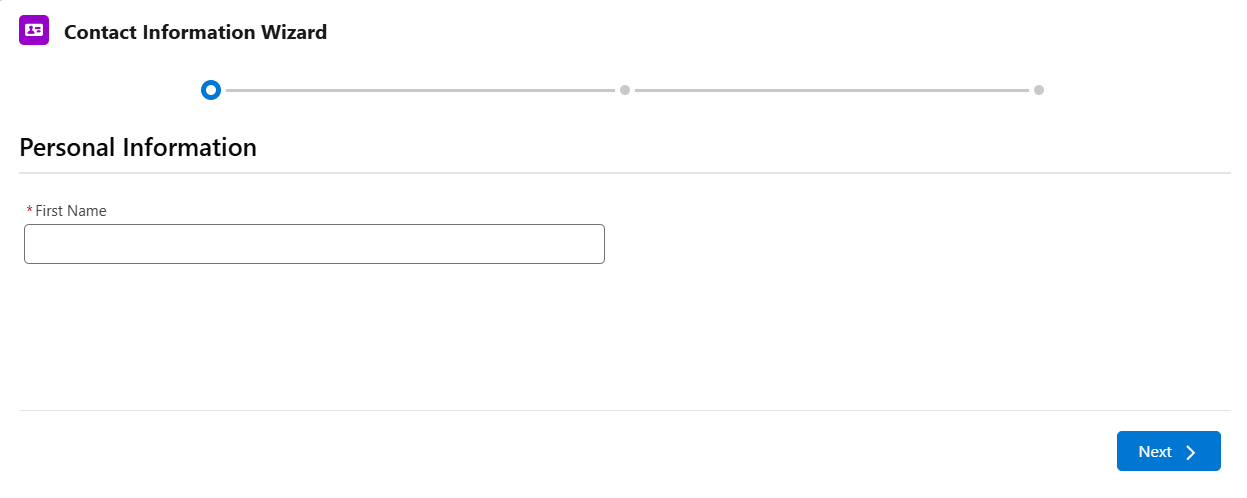
Let's look at how to implement a form wizard which is nothing but a form with multiple steps in LWC. We will also be using LDS for this reusable component.

We already looked at how to implement it in Aura Components and in case you are interested you can check it here.
This is how the template file is going to look like.
This is the controller file supporting the web component.
Also notice the attribute current-step={currentStep} associated with the tag <lightning-progress-indicator, currentStep is a property and the value assigned to it is not an Integer its string, so remember to wrap the number with single/double quotes.
Liked the post? Let me know what you think of it.
Interested in learning LWC Development with me? Subscribe to my course (use this if you are out of India).